Timer

Category
UX/UI
Description
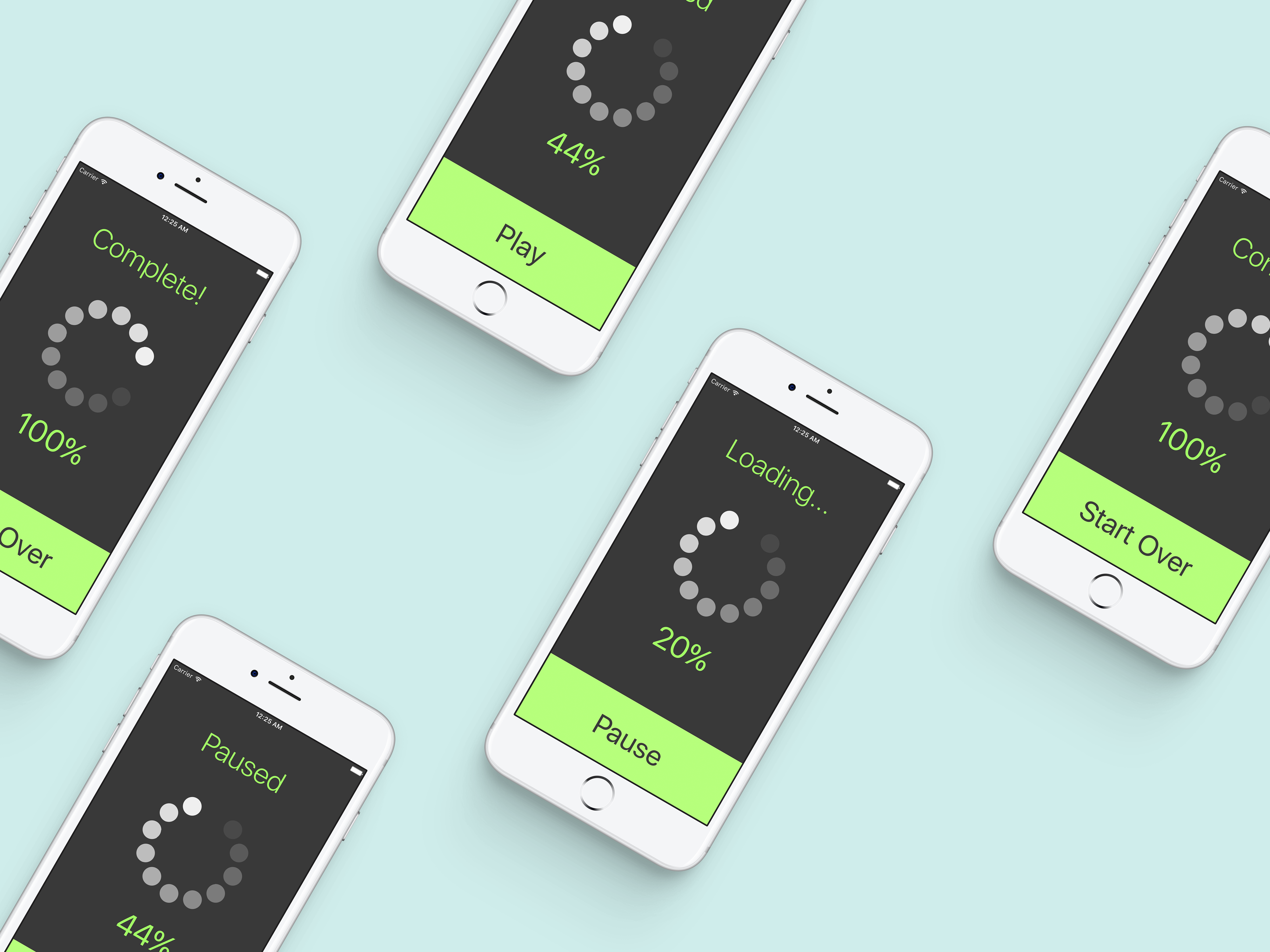
This project uses a counter that counts from 0 to 100. The gray circles were animated using After Effects. The video was then converted into several images. Each number on the counter corresponds to the number of that image. This allows the animation to play as long as the counter has not reached it’s final number, 100. There is a pause, play, and start over function.
Target Audience
Users of all ages can use this application.